Векторные и растровые изображения
|
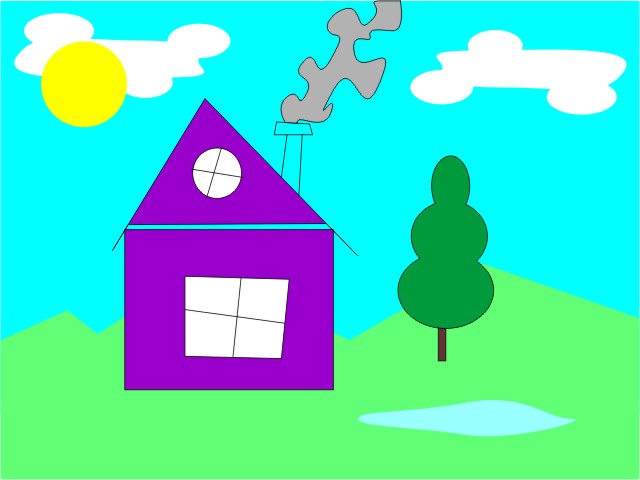
С появлением компьютеров, телевизоров, различных мониторов, фотокамер и другой цифровой техники мы всё чаще сталкиваемся с цифровыми изображениями. Цифровое изображение – метод представления реальной картины окружающей среды в памяти запоминающего устройства компьютера. Отметим следующую отличительную черту компьютерных изображений. Изображения, которые мы встречаем в нашей повседневной жизни, реальные картины природы, можно бесконечно детализировать, выявлять все новые цвета и оттенки. Изображения, хранящиеся в памяти компьютера, независимо от способа их получения и представления, всегда являются усеченной моделью картины реального мира. Их детализация возможна лишь с той степенью, которая была заложена при их создании или получении, и их цветовая гамма будет не шире заранее оговоренной. Одно и то же изображение может быть представлено в памяти компьютера двумя принципиально различными способами и получено два различных типа изображения: растровое и векторное. Рассмотрим подробнее эти способы представления изображений, выделим их основные параметры и определим их достоинства и недостатки. Что такое растровое изображение? Возьмём изображение (рис. 1) и допустим, что он представляется для нас, как реальная картина природы.
Теперь разобьём это изображение на маленькие, но чётко различимые квадратики, и каждый квадратик закрасим цветом, преобладающим в нём (на самом деле программы при оцифровке изображений генерируют некий «средний» цвет, т. е. если у нас была одна чёрная точка и одна белая, то квадратик будет иметь серый цвет). Как мы видим, изображение стало состоять из конечного числа квадратиков определённого цвета. Эти квадратики называют pixel (от PICture ELement) – пиксел или пиксель. Теперь занумеруем цвета пикселей. Как это сделано нас не интересует, а важно то, что каждый пиксель на рисунке стал иметь определённый цвет, обозначенный цифрой (рис. 2).
Теперь пойдём по порядку (слева направо и сверху вниз) и будем в строчку выписывать номера цветов встречающихся пикселей. Получится строка примерно следующего вида: 5 6 8 4 145 56 78 163 184 3 5 225 37 ... Вот эта строка и есть наши оцифрованные данные. Теперь мы можем сжать их (так как несжатые графические данные обычно имеют большой размер) и сохранить в файл. Итак, под растровым (bitmap, raster) понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов и оттенков. Это простейший способ представления графики, поскольку так видит наш глаз. Достоинством такого способа является возможность получения фотореалистичного изображения высокого качества в различном цветовом диапазоне. Недостатком – высокая точность и широкий цветовой диапазон требуют увеличения объема файла для хранения изображения и оперативной памяти для его обработки. Примером «растровой графики» может служить – мозайка. Изображение выкладывается из небольших равных по размеру элементов, имеющих однотонную раскраску. При достаточно маленьких фрагментах и большом удалении от мозаичного полотна мозайка сливается в одно полноцветное изображение. При всех цифровых способах печати изображений, в том числе широкоформатной печати рекламных постеров используется именно растровые файлы. Качество печати при этом тем выше, чем больше разрешение картинки, т.е. чем меньше размер пикселя в ней. Разрешение растрового изображения обозначается в единицах dpi (dots per inch) , которая указывает какое количество пикселей расположено в одном дюйме изображения. Для векторной графики характерно разбиение изображения на ряд графических примитивов – точки, прямые, ломаные, дуги, полигоны. Это позволяет хранить не все точки изображения, а координаты узлов примитивов и их свойства (цвет, связь с другими узлами и т. д.). Вернемся к изображению (рис. 1). На нем легко можно выделить множество простых объектов — отрезки прямых, ломанные, эллипс, замкнутые кривые. Представим себе, что пространство рисунка существует в некоторой координатной системе. Тогда можно описать это изображение, как совокупность простых объектов, вышеперечисленных типов, координаты узлов которых заданы вектором относительно точки начала координат (рис. 3).
Проще говоря, чтобы компьютер нарисовал прямую линию, нужны координаты двух точек, которые соединяются по кратчайшему расстоянию прямой. Для дуги дополнительно задается радиус и т. д. Таким образом, векторная иллюстрация – это набор геометрических примитивов. Важной деталью является то, что объекты задаются независимо друг от друга и, следовательно, могут перекрываться между собой, удаляться и добавляться вне зависимости от других объектов. При использовании векторного представления изображение хранится в памяти как база данных описаний примитивов. Основные графические примитивы: точка, отрезок, кривая Безье, эллипс или окружность, полигон или прямоугольник. Примитив строится вокруг его узлов. Координаты узлов задаются относительно координатной системы макета. Любому из графических примитивов может быть присвоен параметр цвета самого элемента и цвета внутренний области (если имеется). А изображение в памяти компьютера будет представлять собой массив описаний:
отрезок (30,30-90,110;24); Каждому узлу приписывается группа параметров, в зависимости от типа примитива, которые задают его геометрию относительно узла. Например, окружность задается одним узлом и одним геометрическим параметром – радиусом и двумя цветовыми параметрами. Обрисовать примитив – значит, построить его геометрическую форму по его параметрам с заданием цвета примитива и внутренней области. Самой простой аналогией векторного изображения может служить аппликация. Все изображение состоит из отдельных кусочков различной формы и цвета «склеенных» между собой. Понятно, что таким образом трудно получить фотореалистичное изображение, так как на нем сложно выделить конечное число примитивов, однако существенными достоинствами векторного способа представления изображения, по сравнению с растровым, являются:
- облегчённое масштабирование без потери качества, так как это требует пересчета сравнительно небольшого числа координат узлов; Сферы применения векторной графики очень широки. В полиграфии – от создания красочных иллюстраций до работы со шрифтами. Все, что мы называем машинной графикой, 3D-графикой, графическими средствами компьютерного моделирования – все это сферы приоритета векторной графики, так как данные компьютерные науки рассматривают изображение исключительно с позиции его математического представления. Без векторного представления изображения не обходится ни одна из сфер обработки материалов с помощью числового программного управления. Для широко используемых в производстве наружной рекламы видов лазерной резки неметаллических материалов, плоттерной резки, фигурной резки пенопласта используются только файлы, переведённые в векторный формат. Как видно, векторным можно назвать только способ описания изображения, а само изображение для нашего глаза всегда растровое. Получить подробную консультацию по особенностям векторных и растровых изображений и возможности использовании соответствующих файлов в реализации рекламных идей Вы можете по телефону в Казани – (843) 207-00-68 или оставив заявку в форме ниже. Понравился материал? Поделитесь им со своими друзьями, чтобы они тоже узнали разницу между растровыми и векторными изображениями. В цифровой век понимать это всё важнее и важнее.
|